The Genesis Framework is super useful out of the box, but what if you want to color outside the lines?
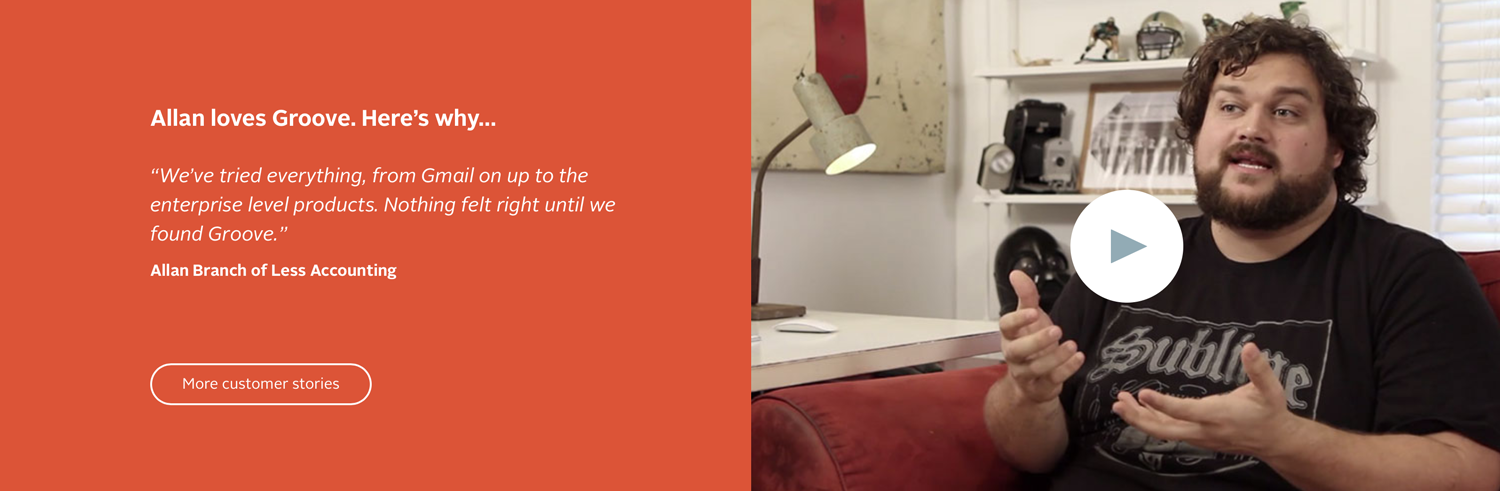
Two weeks ago my coworker Derek Magill asked me to take a look at this awesome full width box on GrooveHQ’s website that has a testimonial box on one side a video on the other. This goes edge-to-edge, which means that it is impossible to make in most Genesis themes out of the box.

The Solution
We want this to display on the front page, which means it needs to be a front page widget. I prefer hardcoding as little design details as possible in order to leave things as flexible and as reusable as they can be. This means that that architecture decision I chose is to not build the widget with dedicated area for the testimonial and video, but to just make the widget span the width of the full window instead of being constrained to the container. Everything else is going to be handled by HTML and Javascript inside the widget. That way we can reuse the full width widget for something else later if we no longer want the video.
1. Register the widget area
In WordPress, you register things inside functions.php. Make sure you do it in your child theme, not the main Genesis parent theme. Since Genesis typically comes pre-loaded with 5 widget areas, I opted to give this one the ID front-page-6. You can choose whatever you want, but make sure you carry the same ID all the way through:
genesis_register_sidebar( array( 'id' => 'front-page-6', 'name' => __( 'Front Page 6', 'showcase' ), 'description' => __( 'This is the 6th section on the front page. It is full-screen.', 'showcase' ), ) ); 2. Output the widget area on the front page
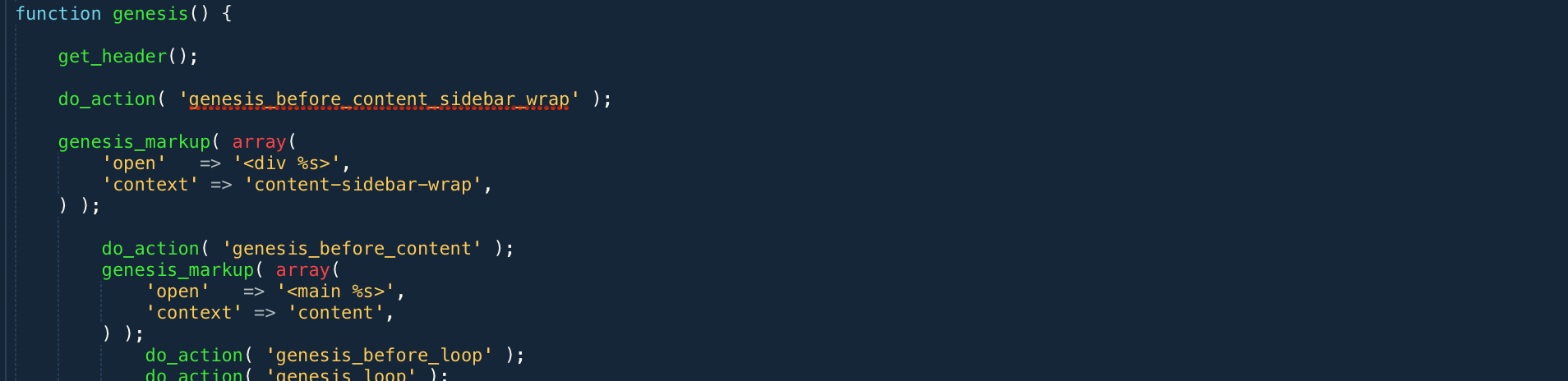
In Genesis themes, the front page template is usually named front-page.php. This is where we’ll be putting this snippet. Find where the other front page widgets are output and add your new one in where you want it. Remember that in hard coded theme templates, the order matters. If you want it before all the other widget areas, you need to put the code that runs it first.
A normal widget area that doesn’t go full width would look like this:
genesis_widget_area( 'front-page-6', array( 'before' => '', ) ); But if you want to remove the padding around the edges of the widgets that keep them vertically in-line with the rest of the content, you’ll need to remove the
tags. Also remove the flexible-widgets class.
genesis_widget_area( 'front-page-6', array( 'before' => '', ) ); 3. Add the classes you created to your theme’s style.css
Here is what I opted to add:
.front-page-6 { background-color: #d64745; color: #fff; } .Aligner { display: flex; align-items: center; min-height: 24em; justify-content: center; } .Aligner-item { flex: 1; } .Aligner-item--top { align-self: flex-start; } .Aligner-item--bottom { align-self: flex-end; } .Aligner-item--fixed { flex: none; max-width: 70%; } I took the flexbox aligner styles from Philip Walton’s Github. I started using CSS back in version 1, so I’m still not used to this flexbox voodoo.
4. Add the content to the front page widget
The widget won’t become active until content there is a widget added to it. If you are going to put HTML and Javascript in it, choose a Text widget. Paste your code in there. Here is what I cooked up for our video testimonial box:
class="two-fifths first Aligner"> class="Aligner-item Aligner-item--fixed"> Diana loves Praxis. Here's why... "Praxis gave me the skills and experience needed to run a sales team at the age of 18, when the rest of my peers were sitting in classes." More Customer Stories 


Leave a Reply